B&B ACCESSIBILITY EVALUATION
BACKGROUND
The client owns a handicap-accessible property rental. They need to redesign their website to be inclusive of the patrons that may find their property desirable. They desire their landing page to have better accessibility & universal design, to reflect the accessibility of their physical property. Additionally, the client desires a mobile version of the design to better suit their needs.
PARAMETERS
SKILLS:
Adobe Illustrator, Adobe Photoshop
FOCUS
Accessibility, UX / UI, Web Design
CLIENT:
School Assignment, Professor Felesia McDonald
PROJECT DATE:
2024
PROJECT URL:
PROBLEM:
Evaluate accessibility for the homepage via WCAG standards & universal design. Provide an accessibility statement for desktop & a suggest a refined layout for an accessible mobile breakpoint.
TARGET AUDIENCE:
Offering a handicap-accessible property, the audience includes the additional group of those patrons requiring handicap features, as well as the average booking patron, 18+ years of age and older.
CONSTRAINTS:
Turn around time for project was one week.
MY ROLE:
Accessibility evaluation, mobile wireframe
TASKS:
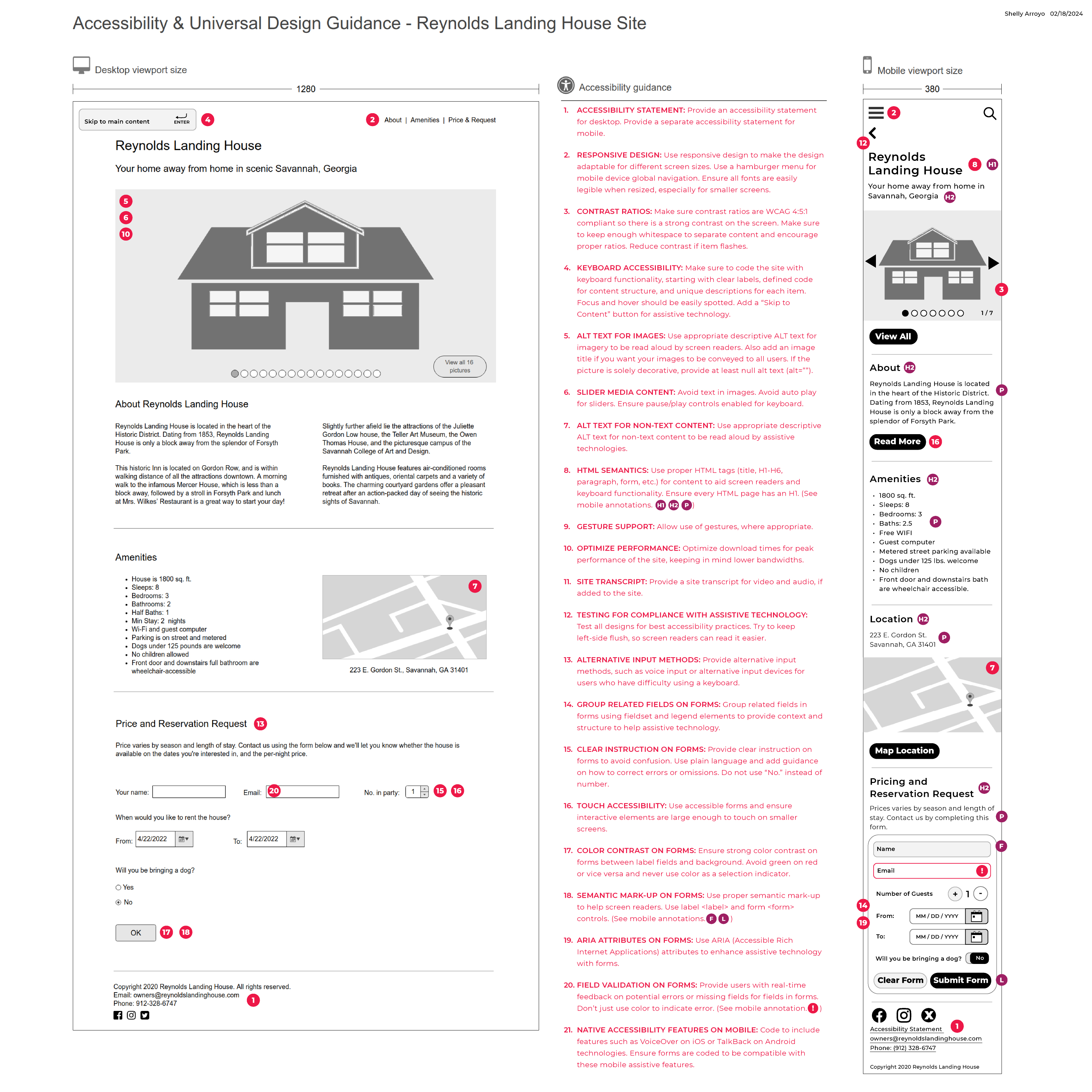
The client indicated that they really like having a large image slider to show off the house's best features, including being wheelchair-accessible. They requested immediate help, as their web developer was waiting on the re-design instructions. Learning that accessibility is a key feature of the property, highlighting key, universal design features were suggested, in hope's of targeting the proper audience for the property. These features were annotated on the re-design's wireframe to ensure that the designer / developer creates the HTML / CSS following current WCAG principles of accessibility & universal design.
DESIGN RATIONALE:
After reviewing the existing single-page site with the client, several changes were recommended for fine-tuning the HTML / CSS for the design on desktop & a revised mobile wireframe (focusing on the principles of universal layout & organization) was suggested, per WCAG standards.Key missing features were standards such as ALT text for imagery (for those who need the page read aloud), navigational structure (to ensure keyboard function & assisted reading function correctly), & better color contrast (to aid those with reduced vision.)
KEY TAKEAWAYS:
Evaluating a website for accessibility allows for a better understanding of an audience's user. Good accessibility is something everyone can appreciate as it at its basics allows for better load times for a site. Those with reduced vision or are hearing impaired can range from those with actual disabilities or even just a temporary impairment, so having an accessible site can help a broad range of users.
Personally, I am used to designing with these items in mind, as I have children with learning disabilities, as well as periodic vision issues myself. My daughter deals daily with forms of dyslexia and my son deals with color blindness issues. For me, reduced lighting can cause a need for reading glasses, so hierarchy of content size, strong contrast, & clearly labeled content, play a huge role in my ability to understand a page in some circumstances. WCAG standards & strong color theory & design allow for a more successful webpage design for all users.
RECOMMENDATIONS
RESPONSIVE DESIGN: Use responsive design to make the design adaptable for different screen sizes. Use a hamburger menu for mobile device global navigation. Ensure all fonts are easily legible when resized, especially for smaller screens.
CONTRAST RATIOS: Make sure contrast ratios are WCAG 4:5:1 compliant so there is a strong contrast on the screen. Make sure to keep enough whitespace to separate content and encourage proper ratios. Reduce contrast if item flashes.
KEYBOARD ACCESSIBILITY: Make sure to code the site with keyboard functionality, starting with clear labels, defined code for content structure, and unique descriptions for each item. Focus and hover should be easily spotted. Add a “Skip to Content” button for assistive technology.
ALT TEXT FOR IMAGES: Use appropriate descriptive ALT text for imagery to be read aloud by screen readers. Also add an image title if you want your images to be conveyed to all users. If the picture is solely decorative, provide at least null alt text (alt="”).
SLIDER MEDIA CONTENT: Avoid text in images. Avoid auto play for sliders. Ensure pause/play controls enabled for keyboard.
ALT TEXT FOR NON-TEXT CONTENT: Use appropriate descriptive ALT text for non-text content to be read aloud by assistive technologies.
HTML SEMANTICS: Use proper HTML tags (title, H1-H6, paragraph, form, etc.) for content to aid screen readers and keyboard functionality. Ensure every HTML page has an H1. (See mobile annotations.)
GESTURE SUPPORT: Allow use of gestures, where appropriate.
OPTIMIZE PERFORMANCE: Optimize download times for peak performance of the site, keeping in mind lower bandwidths.
SITE TRANSCRIPT: Provide a site transcript for video and audio, if added to the site.
TESTING FOR COMPLIANCE WITH ASSISTIVE TECHNOLOGY: Test all designs for best accessibility practices. Try to keep left-side flush, so screen readers can read it easier.
ALTERNATIVE INPUT METHODS: Provide alternative input methods, such as voice input or alternative input devices for users who have difficulty using a keyboard.
GROUP RELATED FIELDS ON FORMS: Group related fields in forms using fieldset and legend elements to provide context and structure to help assistive technology.
CLEAR INSTRUCTION ON FORMS: Provide clear instruction on forms to avoid confusion. Use plain language and add guidance on how to correct errors or omissions. Do not use “No.” instead of number.
TOUCH ACCESSIBILITY: Use accessible forms and ensure interactive elements are large enough to touch on smaller screens.
COLOR CONTRAST ON FORMS: Ensure strong color contrast on forms between label fields and background. Avoid green on red or vice versa and never use color as a selection indicator.
SEMANTIC MARK-UP ON FORMS: Use proper semantic mark-up to help screen readers. Use label and form HTML coding controls. (See mobile annotations.)
ARIA ATTRIBUTES ON FORMS: Use ARIA (Accessible Rich Internet Applications) attributes to enhance assistive technology with forms.
FIELD VALIDATION ON FORMS: Provide users with real-time feedback on potential errors or missing fields for fields in forms. Don’t just use color to indicate error. (See mobile annotation.)
NATIVE ACCESSIBILITY FEATURES ON MOBILE: Code to include features such as VoiceOver on iOS or TalkBack on Android technologies. Ensure forms are coded to be compatible with these mobile assistive features.
RESULTS
B&B Evaluation PDF